React Native Elements を学ぶ (1)
最近 React Native を触っているのですが、そのライブラリの1つ React Native Elements について今回は書いて行こうと思います。 React Native ElementsのGithubはこちら。
今回のコードはGithubで上げていますのでご参照ください。
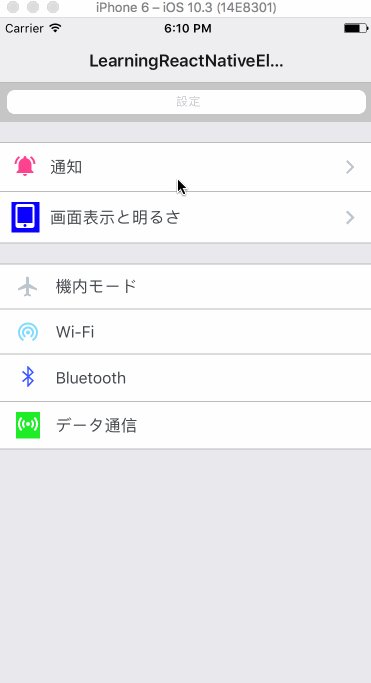
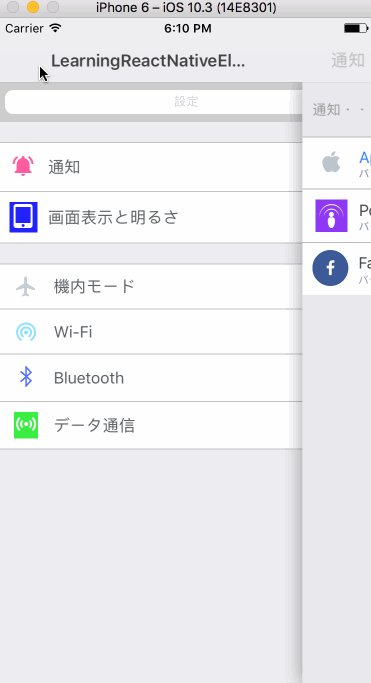
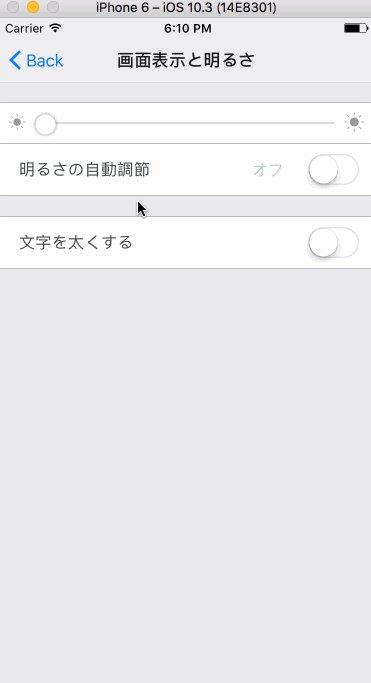
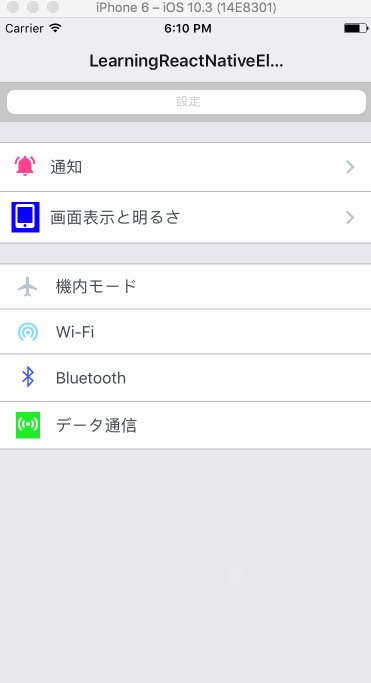
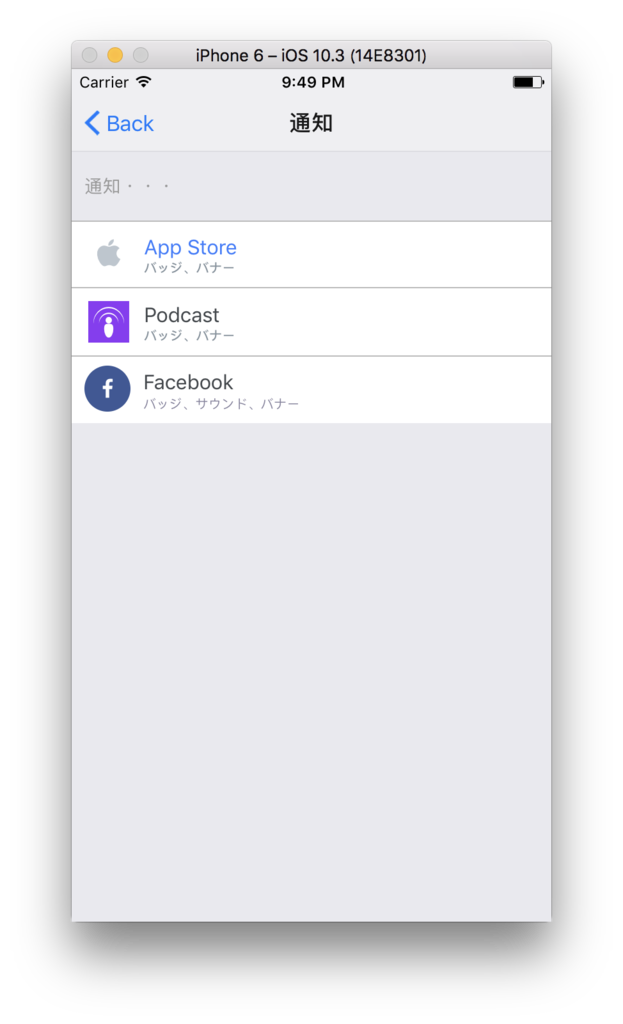
React Native Elements のコンポーネントはたくさんあります。本記事では List、ListItem、Icon、SocialIcon、Slider を扱っています。これらを使用して iPhone の設定画面を真似した画面を作成します。出来上がりは以下の感じです。

環境
- MacOS
- ReactNative(ver0.47.0)
準備
プロジェクトの初期化
まずはプロジェクトを初期作成します。バージョンを 0.47.0 を指定しています。
$ react-native init --version="0.47.0" LearningElements
ライブラリのインストール
React Native Elements と、今回画面遷移のライブラリは React Navigation を使用しますのでそちらをインストールします。
$ yarn add react-native-elements react-navigation
また、React Native Elements のアイコンは React Native Vector Icons を使用していますのでこちらもインストールし、設定を行います。
$ yarn add react-native-vector-icons $ yarn add rnpm --dev $ yarn rnpm link
これで準備完了です。今回のフォルダ構成は以下の通りです。
LearningElements
├ index.ios.js
└ app
├ index.js
├ route
│ └ router.js
└ components
└ LearningReactNativeElements
├ index.js
├ route
│ └ router.js
├ DisplayMenu
│ ├ index.js
│ └ styles.js
├ LightnessItem
│ ├ index.js
│ └ styles.js
├ LightnessItem
│ ├ index.js
│ └ confg
│ └ menuData.js
├ NoticeMenu
│ └ index.js
└ SearchInput
├ index.js
└ styles.js
リストの使い方
リストとアイコンを使った画面を見てみます。見た目は以下の感じです。

ソースは以下の通りです。
gist.github.com
<List>を使用するとリストのテーブルが作成されます。リストの各項目は<ListItem>を使って作成します。
<ListItem>に設定するプロパティでリスト項目の表示をカスタマイズします。title、subtitle は見た通りで、リスト項目に表示する文字列を設定します。
leftIcon はリスト左部に表示するアイコンの設定です。設定できるアイコンは React Native Vector Icon のアイコンです。アイコンの一覧はこちら。name には Vector Icon のアイコン名を、type にはアイコンの種類を設定します。ただし、アイコンの種類は Vector Icon の値ではなく、React Native Elements 用の値を指定します。対応する値は以下の通り。
| Vector Icon のアイコン種類 | React Native Elements での指定値 |
|---|---|
| Entypo | entypo |
| EvilIcons | evilicon |
| FontAwesome | font-awesome |
| Foundation | foundation |
| Ionicons | ionicon |
| MaterialCommunityIcons | material-community |
| MaterialIcons | デフォルト |
| SimpleLineIcons | simple-line-icon |
| Octicons | octicon |
| Zocial | zocial |
component を使用すると、自前で作成したコンポーネントをリスト項目に設定することができます。指定したコンポーネントにプロパティを渡したい場合は、<ListItem>のプロパティに設定すれば、そのまま自前のコンポーネントに渡すことができます。ただし、<ListItem>に指定できるプロパティ名に該当しない名前でないといけません。
<List> <ListItem>の簡単な説明は以上です。設定できるプロパティはたくさんありますので、より詳細設定は公式の説明をご参照ください。
<SocialIcon>はソーシャルメディアのアイコンを作成することができます。type に facebook、twitter 等の名前を設定するだけです。アイコンだけでなくボタンの作成もできるので、使い勝手がとてもいいです。公式の説明
続きは次回へ。
yukicoder始めました
久々の投稿になります。 さて、最近の私の暇つぶしが「競技プログラミングをする」になっています。と言っても始めたばかりですが・・・。 少し空いた時間にでも問題を眺めて思考を凝らしています。
オンラインで競技プログラミンが楽しめるWEBサイトはいくつかありますが、現在私が利用させていただいているのは yukicoder というサイトです。Githubのアカウントがあれば利用が可能です。
利用できるプログラミング言語はとても幅広く、C++やJava等のメジャーな言語からWhitespace等コアな言語まで様々です。
今回私はJavascriptで挑戦する事にしました。よく使うというだけで特に理由はありません。でも多分Javascriptは競技プログラミングには 向いてないと思うので、厳しくなったら言語をチェンジかもしれません。問題を解いてて困ったりしたことがあったら時々ここに投稿していくつもりです。
で早速ですが、Nodeの標準入力で詰まってました。普段使わないと分かりませんよね。方法は以下の通り。
let input = require('fs').readFileSync('/dev/stdin', 'utf8').split('\n')
requireでファイルシステムモジュールを使用します。同期読み取りのreadFileSyncで標準入力(/dev/stdin)を指定し、文字コードにUTF8を設定します。これで入力の全てを取得できるので、最後にsplitを使って改行コードで分割します。分割した配列の最後の要素は空白になるので注意してください。
いまいまは難易度の低い問題から1日1問で競技プログラミング慣れて行こうと思います。
Dockerを少し
久々です。 Cloud9のRails環境を使っていましたが、ローカルでRailsを扱いたかったのでDockerを使って見ました。 Vagrantなどは使ったことがありますが、Dockerはさわったことはありませんでした。
インストール
ローカル環境はiOS。 とりあえずDockerの下記の公式ページに沿ってインストールします。今回はStable Channel(安定版)を選択しました。
日本語で手順を紹介されている方がいらっしゃいましたので、こちらもどうぞ。 Kitematicのインストール手順も記載されています。(GUIは不要でしたので私は利用しませんでした。)
インストール確認。
$ docker --version Docker version 17.03.1-ce, build c6d412e
ちょっと試す
Dockerをインストールしたといっても扱い方にはまだ知識が乏しいので、とりあえず動くものをと…。 Gollum(Ruby製のwikiエンジン)の環境構築手順を見つけたので試して見ました。問題なく動作しました。
あとがき
試して見ましたが、聞いた通りに簡単に環境構築ができました。(詳しいことは分かっていませんですが…) 確かに便利ですので、少しDocker勉強してみようか。 とりあえずこの辺から。
Macで初めてDockerを使う際に覚えておくと良いこと - Qiita
【初心者向け】Docker for Macで開発環境を作る(アプリサーバとDBサーバのコンテナ間連携まで) - Qiita
React勉強中(react router)
色々と忙しく、しばらくブログを書けていませんでしたが、再開していこうと思います。
さて、YouTubeの動画『REACT JS TUTORIAL』でReact の勉強をしていたところ、react router の動作確認で「The prop history is marked as required in Router, but its value is undefined.」というエラーが表示されてうまく動作せず詰まってしまいました。
調べたところ、以下に解決方法がありました。
reactjs - React Router failed prop 'history', is undefined - Stack Overflow
モジュールに変更があったようですね。使い方は以下の通りです。
react router dom のインストール
$ npm install --save-dev react-router-dom
動作確認
import React from 'react'
import ReactDOM from 'react-dom'
import { BrowserRouter, Route } from 'react-router-dom'
const app = document.getElementById('app')
class App extends React.Component {
render() {
return (
<div>
Hello, World!
</div>
)
}
}
ReactDOM.render((
<BrowserRouter >
<Route path="/" component={App} />
</BrowserRouter>
), app)
React のチュートリアル閲読後
前回 ReactJS の環境を構築してから、本家サイトのチュートリアルで学習をしてみました。なんとなくですが分かったことを書いておきます。
- Web上にアクションを起こすと、React コンポーネントが変化後の HTML 文を生成し直す。
- React コンポーネントは state というプロパティを持っている。
- state に変化する項目を設定し、state の値を拾って動的な HTML 文を返す。
- state の初期化は constructor() 内で行う。
- React コンポーネント(親)は、生成する HTML 内に別のコンポーネント(子)を含めることができる。
- 子コンポーネントは、props を使って親コンポーネントの state やメソッドを使用することができる。
正確か分からないが、上に書いた感じで大体合っていると思います。
今後、どう知識を深めるか、どんなアプリを作るかと試行していくために、もう少し情報を探っていく必要があります。…が、どこから探して良いものか。
ReactJS の環境構築(2)
前回「ReactJS の環境構築(1)」の続きです。
ReactJS アプリの作成
ReactJS のチュートリアルでとても分かりやすい記事がありましたので、そちらに沿って環境構築させて頂きました。
<参考文献>
フォルダ構成
ディレクトリ構成は以下の通りにしました。
myApp/
├ .babelrc
├ package.json
├ webpack.config.js
├ development.js
├ dist/
│ └ js/
└ src/
├ index.html
├ js/
└ css/
プロジェクトフォルダを作成します。
$ cd ~ $ mkdir myApp; cd $_ $ npm init -y
Babel の設定
ES6 でコードを書くために Babel を使います。(参考 Babel)
Babel をインストールします。
$ npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react
.babelrc を以下の内容で作成します。
{ "presets": [ "es2015", "react" ] }
Webpack の設定
Webpack をインストールします。
$ npm install --save-dev webpack
webpack-dev-server をインストールします。
$ npm install --save-dev webpack-dev-server html-webpack-plugin
また、SASS(SCSS) を利用するためのツールもインストールしておきます。
$ npm install --save-dev webpack style-loader css-loader sass-loader
webpack.config.js と development.js を作成します。
// webpack.config.js
require('babel-core/register');
module.exports = require('./development');
// development.js
import path from 'path'
import HtmlWebpackPlugin from 'html-webpack-plugin'
const src = path.resolve(__dirname, 'src')
const dist = path.resolve(__dirname, 'dist')
export default [
{
entry: {
bundle: src + '/js/index.jsx'
},
output: {
path: dist + '/js',
filename: '[name].js'
},
module: {
loaders: [
{
test: /\.css$/,
loader: 'style!css'
},
{
test: /\.scss$/,
loader: 'style!css!sass'
},
{
test: /\.jsx$/,
exclude: /node_modules/,
loader: 'babel'
}
]
},
resolve: {
extensions: ['', '.js']
},
plugins: [
new HtmlWebpackPlugin({
template: src + '/index.html',
filename: 'index.html'
})
]
}
]
React のインストール【追記 2017/04/01】
React のインストールを行います。一番重要な内容を書き忘れていました。
$ npm install --save-dev react react-dom
アプリの作成
さて、いよいよアプリを作成します。
React の使い方はまだよく分かっていなので、引き続き上記のチュートリアルと本家サイトを参考に作ってみました。
とりあえず「ボタンを押すと表示がかわる」を目指して簡単なものができました。
完成したアプリが以下です。ボタンを押すと「Hello!!!」の文字の色が変化します。

index.html の内容。
// index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>React Test</title>
</head>
<body>
<div id="app" />
</body>
</html>
myApp/src/js/index.jsx を作成。
import React from 'react'
import {render} from 'react-dom'
import CSS from '../css/sample.scss'
class Sample extends React.Component {
constructor(props) {
super(props)
this.state = {
style: {color: "black"},
ind: 0,
}
}
changeColor(i) {
const colors = ['black', 'crimson', 'aqua', 'orange', 'lime', 'navy', 'silver']
let ind = (i+1) % colors.length
this.setState({
style: {color: colors[ind]},
ind: ind,
})
}
render () {
return (
<div>
<p style={this.state.style}>Hello!!!</p>
<button className="change" onClick={() => this.changeColor(this.state.ind)}>
CHANGE
</button>
</div>
)
}
}
render(<Sample />, document.getElementById('app'))
myApp/src/css/sample.scss を作成。
body {
font: 14px "Century Gothic", Futura, sans-serif;
.change {
font-weight: bold;
background-color: slateblue;
color: white;
padding: 5px 20px;
}
}
アプリの起動
webpack-dev-server を起動しアプリの動作確認を行います。
$ ./node_modules/.bin/webpack-dev-server
ブラウザから web サーバーにアクセスすると画面が表示されました。
後書き
分からないなりに環境設定から行いましたが何とか ReactJS のアプリ作成までできました。 今回もそうですが、React についての記事がたくさんありますので困ってもググれば大体解決できます。 まずは、本家サイトのチュートリアルから学習していこうと思います。
ReactJS の環境構築(1)
ReactJS の勉強しようと思いたち、kvm で仮想化した CentOS に ReactJS の環境構築しました。その時のメモです。
環境
- CentOS 7
設定の流れ
- nodebrew のインストール
- NodeJS のインストール
- Nginx の設定
- ReactJS アプリの作成
(本記事には、1.〜3.を記載しています。4.は次記事に記載します。)
nodebrew のインストール
nodebrew は NodeJS のバージョン管理を行うツールです。
<参考文献>
curl コマンドでダウンロードしてインストールします。
$ curl -L git.io/nodebrew | perl - setup
nodebrew にパスを通すために、bash_profile を編集する。
$ vim ~/.bash_profile
ファイル最下行に下記を追加する。
export PATH=$HOME/.nodebrew/current/bin:$PATH
設定を反映し、インストールの確認をする。
$ source ~/.bash_profile $ nodebrew -v nodebrew 0.9.6 ...
NodeJS のインストール
nodebrew で最新安定版の NodeJS をインストールします。
$ nodebrew install-binary stable $ nodebrew list v7.4.0 $ nodebrew use v7.4.0 $ node -v v7.4.0 $ npm -v 4.0.5
Nginx の設定
web サーバには、Nginx を使用します。
<参考文献>
Nginx をインストールします。
$ sudo yum install -y http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm $ sudo yum -y install --enablerepo=nginx nginx
設定ファイルを編集します。
$ sudo vim /etc/nginx/conf.d/default.conf
ブラウザからアクセスしたら、起動しているReact アプリ表示するように編集する。
# 追加 ---------------------------------
upstream myApp {
ip_hash;
server 127.0.0.1:8080;
}
# --------------------------------------
server {
listen 80;
server_name localhost;
# 追加 ------------------------------------------------------------
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# -----------------------------------------------------------------
# location の設定を編集
location / {
proxy_pass http://myApp/;
}
...
web サーバにアクセスできるように SELinux を無効にしておきます。
$ setenforce 0
次回起動時からも SELinux が無効になるように設定を編集します。
$ sudo vim /etc/selinux/config
以下のようにファイルを編集する。
... # SELINUX=enforcing # コメントアウト SELINUX=Permissive # 追加 ...
次記事に続きます。